一、什么是AJAX
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
特点:
- 与服务器异步交互
- 浏览器页面局部刷新(不知不觉中完成请求和相应过程,用户体验更好)
同步交互与异步交互:
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。


1 2 3 4 534 35 36 37 js实现的局部刷新Title 6 7 21 22 23注册页面
24
二、AJAX常见应用情景

当我们在百度中输入一个“老”字后,会马上出现一个下拉列表!列表中显示的是包含“传”字的4个关键字。
其实这里就使用了AJAX技术!当文件框发生了输入变化时,浏览器会使用AJAX技术向服务器发送一个请求,查询包含“传”字的前10个关键字,然后服务器会把查询到的结果响应给浏览器,最后浏览器把这4个关键字显示在下拉列表中。
- 整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
- 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!

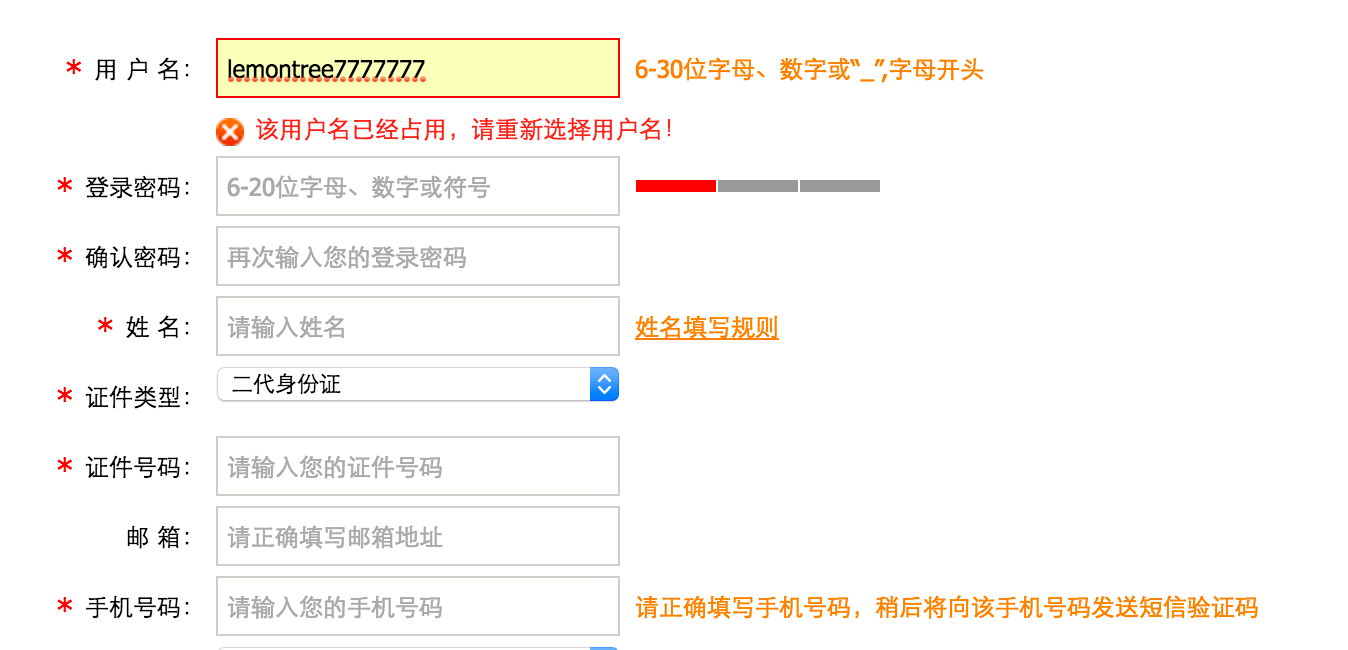
当输入用户名后,把光标移动到其他表单项上时,浏览器会使用AJAX技术向服务器发出请求,服务器会查询名为zhangSan的用户是否存在,最终服务器返回true表示名为lemontree7777777的用户已经存在了,浏览器在得到结果后显示“用户名已被注册!”。
- 整个过程中页面没有刷新,只是局部刷新了;
- 在请求发出后,浏览器不用等待服务器响应结果就可以进行其他操作;
三、AJAX的优缺点
优点:
- AJAX使用Javascript技术向服务器发送异步请求;
- AJAX无须刷新整个页面;
- 因为服务器响应内容不再是整个页面,而是页面中的局部,所以AJAX性能高;
缺点:
- AJAX并不适合所有场景,很多时候还是要使用同步交互;
- AJAX虽然提高了用户体验,但无形中向服务器发送的请求次数增多了,导致服务器压力增大;
- 因为AJAX是在浏览器中使用Javascript技术完成的,所以还需要处理浏览器兼容性问题;
四、AJAX技术
四步操作:
- 创建核心对象;
- 使用核心对象打开与服务器的连接;
- 发送请求
- 注册监听,监听服务器响应。
XMLHTTPRequest
- open(请求方式, URL, 是否异步)
- send(请求体)
- onreadystatechange,指定监听函数,它会在xmlHttp对象的状态发生变化时被调用
- readyState,当前xmlHttp对象的状态,其中4状态表示服务器响应结束
- status:服务器响应的状态码,只有服务器响应结束时才有这个东东,200表示响应成功;
- responseText:获取服务器的响应体
五、AJAX实现
5.1 准备工作(后台设定):
1 def login(request):2 print('hello ajax')3 return render(request,'index.html')4 5 def ajax_get(request):6 return HttpResponse('hello') 5.2 AJAX核心(XMLHttpRequest)
其实AJAX就是在Javascript中多添加了一个对象:XMLHttpRequest对象。所有的异步交互都是使用XMLHttpServlet对象完成的。也就是说,我们只需要学习一个Javascript的新对象即可。
1 var xmlHttp = new XMLHttpRequest();(大多数浏览器都支持DOM2规范)
注意,各个浏览器对XMLHttpRequest的支持也是不同的!为了处理浏览器兼容问题,给出下面方法来创建XMLHttpRequest对象:


1 function createXMLHttpRequest() { 2 var xmlHttp; 3 // 适用于大多数浏览器,以及IE7和IE更高版本 4 try{ 5 xmlHttp = new XMLHttpRequest(); 6 } catch (e) { 7 // 适用于IE6 8 try { 9 xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");10 } catch (e) {11 // 适用于IE5.5,以及IE更早版本12 try{13 xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");14 } catch (e){}15 }16 } 17 return xmlHttp;18 } 5.3 打开与服务器的连接(open方法)
当得到XMLHttpRequest对象后,就可以调用该对象的open()方法打开与服务器的连接了。open()方法的参数如下:
open(method, url, async):
- method:请求方式,通常为GET或POST;
- url:请求的服务器地址,例如:/ajaxdemo1/AServlet,若为GET请求,还可以在URL后追加参数;
- async:这个参数可以不给,默认值为true,表示异步请求;
1 var xmlHttp = createXMLHttpRequest();2 xmlHttp.open("GET", "/ajax_get/", true); 5.4 发送请求
当使用open打开连接后,就可以调用XMLHttpRequest对象的send()方法发送请求了。send()方法的参数为POST请求参数,即对应HTTP协议的请求体内容,若是GET请求,需要在URL后连接参数。
注意:若没有参数,需要给出null为参数!若不给出null为参数,可能会导致FireFox浏览器不能正常发送请求!
1 xmlHttp.send(null);
5.5 接收服务器响应
当请求发送出去后,服务器端Servlet就开始执行了,但服务器端的响应还没有接收到。接下来我们来接收服务器的响应。
XMLHttpRequest对象有一个onreadystatechange事件,它会在XMLHttpRequest对象的状态发生变化时被调用。下面介绍一下XMLHttpRequest对象的5种状态:
- 0:初始化未完成状态,只是创建了XMLHttpRequest对象,还未调用open()方法;
- 1:请求已开始,open()方法已调用,但还没调用send()方法;
- 2:请求发送完成状态,send()方法已调用;
- 3:开始读取服务器响应;
- 4:读取服务器响应结束。
onreadystatechange事件会在状态为1、2、3、4时引发。
下面代码会被执行四次!对应XMLHttpRequest的四种状态!
1 xmlHttp.onreadystatechange = function() {2 alert('hello');3 }; 但通常我们只关心最后一种状态,即读取服务器响应结束时,客户端才会做出改变。我们可以通过XMLHttpRequest对象的readyState属性来得到XMLHttpRequest对象的状态。
1 xmlHttp.onreadystatechange = function() {2 if(xmlHttp.readyState == 4) {3 alert('hello'); 4 }5 }; 其实我们还要关心服务器响应的状态码是否为200,其服务器响应为404,或500,那么就表示请求失败了。我们可以通过XMLHttpRequest对象的status属性得到服务器的状态码。
最后,我们还需要获取到服务器响应的内容,可以通过XMLHttpRequest对象的responseText得到服务器响应内容。
1 xmlHttp.onreadystatechange = function() {2 if(xmlHttp.readyState == 4 && xmlHttp.status == 200) {3 alert(xmlHttp.responseText); 4 }5 }; 5.6 if 发送POST请求:
<1>需要设置请求头:xmlHttp.setRequestHeader(“Content-Type”, “application/x-www-form-urlencoded”);
注意 :form表单会默认这个键值对;不设定,Web服务器会忽略请求体的内容。
<2>在发送时可以指定请求体了:xmlHttp.send(“username=yuan&password=123”)
5.7 AJAX实现小结


创建XMLHttpRequest对象; 调用open()方法打开与服务器的连接; 调用send()方法发送请求; 为XMLHttpRequest对象指定onreadystatechange事件函数,这个函数会在 XMLHttpRequest的1、2、3、4,四种状态时被调用; XMLHttpRequest对象的5种状态,通常我们只关心4状态。 XMLHttpRequest对象的status属性表示服务器状态码,它只有在readyState为4时才 能获取到。 XMLHttpRequest对象的responseText属性表示服务器响应内容,它只有在 readyState为4时才能获取到!
5.8 请求完整代码:


1AJAX
2 3 4 5 6 36 37 #--------------------------------views.py 38 from django.views.decorators.csrf import csrf_exempt39 40 def login(request):41 print('hello ajax')42 return render(request,'index.html')43 44 @csrf_exempt #csrf防御45 def ajax_post(request):46 print('ok')47 return HttpResponse('helloyuanhao')
六、AJAX实例(用户名是否已被注册)
6.1 功能介绍
在注册表单中,当用户填写了用户名后,把光标移开后,会自动向服务器发送异步请求。服务器返回true或false,返回true表示这个用户名已经被注册过,返回false表示没有注册过。
客户端得到服务器返回的结果后,确定是否在用户名文本框后显示“用户名已被注册”的错误信息!
6.2 案例分析
- 页面中给出注册表单;
- 在username表单字段中添加onblur事件,调用send()方法;
- send()方法获取username表单字段的内容,向服务器发送异步请求,参数为username;
- django 的视图函数:获取username参数,判断是否为“yuan”,如果是响应true,否则响应false
 View Code
View Code
6.3 代码


1 33 34 //--------------------------------------------------index.html35 3642 43 44 //--------------------------------------------------views.py45 from django.views.decorators.csrf import csrf_exempt46 47 def login(request):48 print('hello ajax')49 return render(request,'index.html')50 # return HttpResponse('hello')51 52 @csrf_exempt53 def ajax_check(request):54 print('ok')55 56 username=request.POST.get('username',None)57 if username=='yuan':58 return HttpResponse('true')59 return HttpResponse('false')注册
37
七、jQuery实现的ajax
7.1 快捷API:


1 <1>$.get(url, [data], [callback], [type]) 2 <2>$.post(url, [data], [callback], [type]) //type: text|html|json|script 3 4 5 应用: 6 //请求参数应该尽量放在data参数中,因为可以自动编码,手动拼接url要注意编码问题 7 function testWithDataAndCallback() { 8 //$.post... 9 10 $.get('/user/list', {type: 1}, function (data, callbacktype, jqXHR) {11 console.log(data);//将json字符串解析成json对象12 });13 }14 15 --------------16 17 <3>$.getScript()使用 AJAX 请求,获取和运行 JavaScript:18 应用:19 function testGetScript() {20 // alert(testFun(3, 4));21 $.getScript('test.js', function () {22 alert(add(1, 6));23 });24 }25 26 // test.js27 function add(a,b){28 return a+b29 } 30 31 <4>$.getJSON()32 与$.get()是一样的,只不过就是做后一个参数type必须是json数据了。一般同域操作用$.get()就可以,$.getJson 最主要是用来进行jsonp跨域操作的。
7.2 核心API的基本使用:


1 <1> $.ajax的两种写法: 2 3 $.ajax("url",{}) 4 $.ajax({}) 5 6 <2> $.ajax的基本使用 7 8 $.ajax({ 9 url:"//",10 data:{a:1,b:2},11 type:"GET",12 success:function(){}13 })14 15 16 17 <3> 回调函数18 19 20 $.ajax('/user/allusers', {21 22 success: function (data) {23 console.log(arguments);24 },25 26 error: function (jqXHR, textStatus, err) {27 28 // jqXHR: jQuery增强的xhr29 // textStatus: 请求完成状态30 // err: 底层通过throw抛出的异常对象,值与错误类型有关31 console.log(arguments);32 },33 34 complete: function (jqXHR, textStatus) {35 // jqXHR: jQuery增强的xhr36 // textStatus: 请求完成状态 success | error37 console.log('statusCode: %d, statusText: %s', jqXHR.status, jqXHR.statusText);38 console.log('textStatus: %s', textStatus);39 },40 41 statusCode: {42 '403': function (jqXHR, textStatus, err) {43 console.log(arguments); //注意:后端模拟errror方式:HttpResponse.status_code=50044 45 },46 '400': function () {47 }48 }49 });
7.3 核心API的重要字段(参数):


1 <1> ----------请求数据相关: data, processData, contentType, traditional-------------- 2 3 data: 当前ajax请求要携带的数据,是一个json的object对象,ajax方法就会默认地把它编码成某种格式 4 (urlencoded:?a=1&b=2)发送给服务端;此外,ajax默认以get方式发送请求。 5 6 # function testData() { 7 # $.ajax("/test",{ //此时的data是一个json形式的对象 8 # data:{ 9 # a:1,10 # b:211 # } 12 # }); //?a=1&b=213 14 processData:声明当前的data数据是否进行转码或预处理,默认为true,即预处理;if为false,15 # 那么对data:{a:1,b:2}会调用json对象的toString()方法,即{a:1,b:2}.toString()16 # ,最后得到一个[object,Object]形式的结果。 17 # {"1":"111","2":"222","3":"333"}.toString();//[object Object]18 # 该属性的意义在于,当data是一个dom结构或者xml数据时,我们希望数据不要进行处理,直接发过去,19 # 就可以讲其设为true。20 21 contentType:默认值: "application/x-www-form-urlencoded"。发送信息至服务器时内容编码类型。22 # 用来指明当前请求的数据编码格式;urlencoded:?a=1&b=2;如果想以其他方式提交数据,23 # 比如contentType:"application/json",即向服务器发送一个json字符串: 24 # $.ajax("/ajax_get",{ 25 # 26 # data:JSON.stringify({ 27 # a:22,28 # b:3329 # }),30 # contentType:"application/json",31 # type:"POST",32 # 33 # }); //{a: 22, b: 33}34 35 # 注意:contentType:"application/json"一旦设定,data必须是json字符串,不能是json对象36 37 traditional:一般是我们的data数据有数组时会用到 :data:{a:22,b:33,c:["x","y"]}, 38 traditional为false会对数据进行深层次迭代; 39 40 41 <2> ------------------------ 响应数据: dataType、dataFilter------------------------42 43 dataType:预期服务器返回的数据类型,服务器端返回的数据会根据这个值解析后,传递给回调函数。44 # 默认不需要显性指定这个属性,ajax会根据服务器返回的content Type来进行转换;比如我们的服务器响应的45 # content Type为json格式,这时ajax方法就会对响应的内容进行一个json格式的转换,if转换成功,我们在46 # success的回调函数里就会得到一个json格式的对象;转换失败就会触发error这个回调函数。如果我们明确地指47 # 定目标类型,就可以使用data Type。48 # dataType的可用值:html|xml|json|text|script49 # 见下dataType实例50 51 dataFilter: 类型:Function 给 Ajax返回的原始数据的进行预处理的函数。见下dataFilter实例52 53 <3> 请求类型 type:54 55 类型:String 默认值: "GET")。请求方式 ("POST" 或 "GET"), 默认为 "GET"。注意:其它 HTTP 请求方法,56 如 PUT 和 DELETE 也可以使用,但仅部分浏览器支持。57 58 <4> 前置处理 beforeSend(XHR)59 60 类型:Function 发送请求前可修改 XMLHttpRequest 对象的函数,如添加自定义 HTTP 头。XMLHttpRequest 61 # 对象是唯一的参数。这是一个 Ajax 事件。如果返回 false 可以取消本次 ajax 请求。62 # 见下beforeSend实例63 <5> jsonp 类型:String64 65 # 在一个 jsonp 请求中重写回调函数的名字。这个值用来替代在 "callback=?" 这种 GET 或 POST 请求中 URL 66 # 参数里的 "callback" 部分,比如 {jsonp:'onJsonPLoad'} 会导致将 "onJsonPLoad=?" 传给服务器。67 68 <6> jsonpCallback 类型:String69 70 # 为 jsonp 请求指定一个回调函数名。这个值将用来取代 jQuery 自动生成的随机函数名。这主要用来让 jQuery 生71 # 成度独特的函数名,这样管理请求更容易,也能方便地提供回调函数和错误处理。你也可以在想让浏览器缓存 GET 请求72 # 的时候,指定这个回调函数名。
7.4 实例代码


1 from django.shortcuts import render,HttpResponse 2 from django.views.decorators.csrf import csrf_exempt 3 # Create your views here. 4 5 import json 6 7 def login(request): 8 9 return render(request,'Ajax.html')10 11 12 def ajax_get(request):13 14 l=['alex','little alex']15 dic={ "name":"alex","pwd":123}16 17 #return HttpResponse(l) #元素直接转成字符串alexlittle alex18 #return HttpResponse(dic) #字典的键直接转成字符串namepwd19 return HttpResponse(json.dumps(l))20 return HttpResponse(json.dumps(dic))# 传到前端的是json字符串,要想使用,需要JSON.parse(data)21 22 //---------------------------------------------------23 function testData() {24 25 $.ajax('ajax_get', {26 success: function (data) {27 console.log(data);28 console.log(typeof(data));29 //console.log(data.name);30 //JSON.parse(data);31 //console.log(data.name);32 },33 //dataType:"json",34 }35 )}36 37 注解:Response Headers的content Type为text/html,所以返回的是String;但如果我们想要一个json对象38 设定dataType:"json"即可,相当于告诉ajax方法把服务器返回的数据转成json对象发送到前端.结果为object39 当然,40 return HttpResponse(json.dumps(a),content_type="application/json")41 42 这样就不需要设定dataType:"json"了。43 content_type="application/json"和content_type="json"是一样的!44 45 dataType


1 function testData() { 2 3 $.ajax('ajax_get', { 4 success: function (data) { 5 console.log(data); 6 }, 7 8 dataType: 'json', 9 dataFilter: function(data, type) {10 console.log(data);//["alex", "little alex"]11 console.log(type);//json12 //var tmp = JSON.parse(data);13 return tmp.length;//214 }15 });}16 17 dataFilter实例 

1 function testData() { 2 $.ajax('ajax_get', { 3 beforeSend: function (jqXHR, settings) { 4 console.log(arguments); 5 console.log('beforeSend'); 6 jqXHR.setRequestHeader('test', 'haha'); 7 jqXHR.testData = {a: 1, b: 2}; 8 }, 9 success: function (data) {10 console.log(data);11 },12 13 complete: function (xhr) {14 console.log(xhr);15 console.log(xhr.testData);16 },17 18 })};19 20 beforeSend实例
7.5 csrf跨站请求伪造


1 $.ajaxSetup({2 data: {csrfmiddlewaretoken: '{ { csrf_token }}' },3 });
八、跨域请求 与 JSONP
8.1 同源策略机制
浏览器有一个很重要的概念——同源策略(Same-Origin Policy)。所谓同源是指,域名,协议,端口相同。不同源的客户端脚本(javascript、ActionScript)在没明确授权的情况下,不能读写对方的资源。
简单的来说,浏览器允许包含在页面A的脚本访问第二个页面B的数据资源,这一切是建立在A和B页面是同源的基础上。
如果Web世界没有同源策略,当你登录淘宝账号并打开另一个站点时,这个站点上的JavaScript可以跨域读取你的淘宝账号数据,这样整个Web世界就无隐私可言了。
8.2 jsonp的js实现
JSONP是JSON with Padding的略称。可以让网页从别的域名(网站)那获取资料,即跨域读取数据。
它是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过javascript callback的形式实现跨域访问(这仅仅是JSONP简单的实现形式)。
JSONP就像是JSON+Padding一样(Padding这里我们理解为填充)
JSONP 原理:
由于浏览器具有同源策略,所以默认跨域请求不能发送,但script块的src属性不受同源策略影响。因此,可以动态的生成script标签,通过它的src属性进行访问,并获得返回的字符串,在script块内被编译成javascript代码,如果这段代码恰好对应于内部已经定义好的回调函数,那么就会自动调用。
实例:


1 #---------------------------http://127.0.0.1:8001/login 2 3 def login(request): 4 print('hello ajax') 5 return render(request,'index.html') 6 #---------------------------返回用户的index.html 7 发送JSONP数据
8 9 10 15 //返回:16 17 #-----------------------------http://127.0.0.1:8002/get_byjsonp18 19 def get_byjsonp(req):20 print('8002...')21 return HttpResponse('fun1("yuan")')
这其实就是JSONP的简单实现模式,或者说是JSONP的原型:创建一个回调函数,然后在远程服务上调用这个函数并且将JSON 数据形式作为参数传递,完成回调。
将JSON数据填充进回调函数,这应该就是JSONP的JSON+Padding的含义吧。
一般情况下,我们希望这个script标签能够动态的调用,而不是像上面因为固定在html里面所以没等页面显示就执行了,很不灵活。我们可以通过javascript动态的创建script标签,这样我们就可以灵活调用远程服务了。


1 2 3
为了更加灵活,现在将你自己在客户端定义的回调函数的函数名传送给服务端,服务端则会返回以你定义的回调函数名的方法,将获取的json数据传入这个方法完成回调:


1 2 3 19 20 21 ----------------------views.py22 def get_byjsonp(req):23 24 func=req.GET.get("callbacks")25 26 return HttpResponse("%s('yuan')"%func)
8.3 jQuery对JSONP的实现
jQuery框架也当然支持JSONP,可以使用$.getJSON(url,[data],[callback])方法


1
结果是一样的,要注意的是在url的后面必须添加一个callback参数,这样getJSON方法才会知道是用JSONP方式去访问服务,callback后面的那个问号是内部自动生成的一个回调函数名。
此外,如果说我们想指定自己的回调函数名,或者说服务上规定了固定回调函数名该怎么办呢?我们可以使用$.ajax方法来实现


1 2 3 14 15 #--------------------------------- http://127.0.0.1:8002/get_byjsonp16 def get_byjsonp(req):17 18 callback=req.GET.get('callbacks')19 print(callback)20 return HttpResponse('%s("yuan")'%callback)
当然,最简单的形式还是通过回调函数来处理:


1 2 3 14 #-------------------------------------http://127.0.0.1:8002/get_byjsonp15 def get_byjsonp(req):16 17 callbacks=req.GET.get('callbacks')18 print(callbacks) #wner 19 20 return HttpResponse("%s('yuan')"%callbacks)
jsonp: 'callbacks'就是定义一个存放回调函数的键,jsonpCallback是前端定义好的回调函数方法名'SayHi',server端接受callback键对应值后就可以在其中填充数据打包返回了;
jsonpCallback参数可以不定义,jquery会自动定义一个随机名发过去,那前端就得用回调函数来处理对应数据了。
利用jQuery可以很方便的实现JSONP来进行跨域访问。
注解1: JSONP一定是GET请求
注解2:


1 2 3 4 18 ---------------------------------------------views.py19 def get_byjsonp(req):20 21 func=req.GET.get("callbacks")22 23 a=json.dumps({ 'name':('alex','alvin')})24 return HttpResponse("%s(%s)"%(func,a))25 26 27 #return HttpResponse("%s({'name':('alex','alvin')})"%func)28 29 #return HttpResponse("%s('hello')"%func)30 #return HttpResponse("%s([12,34])"%func)31 #return HttpResponse("%s(5)"%func)
补充:


1 #views.py 中可以用 request.is_ajax() 方法判断是否是 ajax 请求,需要添加一个 HTTP 请求头: 2 3 #原生javascript: 4 #xmlhttp.setRequestHeader("X-Requested-With", "XMLHttpRequest"); 5 #用 jQuery: 6 #用 $.ajax 方法代替 $.get,因为 $.get 在 IE 中不会发送 ajax header 7 8 #注意:is_ajax()在跨域ajax请求时不好使 9 10 is_ajax()